Figma 设计入门
本文主要介绍 Figma 工具的基本使用,以及简要说明 UI 设计在项目设计中的应用
本文参考的相关视频教程:https://www.bilibili.com/video/BV1wa411V7mU
基本使用
Figma 安装与汉化
学习如何使用 WEB 端以及客户端
方法一:使用 web 端
打开 Figma 官网 www.figma.com
注册并登录账号即可
如果需要在浏览器中使用本地字体,可以下载 Figma 的 Font installers
方法二:使用客户端
- 为了更好的体验,可以下载 Figma 桌面客户端
- 采用此方案的话就可以不需要安装 Font installers
官方客户端没有提供中文语言,可以在 https://www.figma.cool/cn (Figma 中文社区) 下载汉化的 Figma 客户端压缩包。
Figma 还提供了移动端的实时预览版本,可以在移动端上实时查看页面效果图。
实时预览方案
- 移动端设备使用 Figma Mirror APP
- 网页端浏览器输入 figma.com/mirror
注意:移动端需要手机和电脑处于同一网络,并且登录同一个账户
后台界面总览介绍
认识下后台界面
参考视频:https://www.bilibili.com/video/BV1wa411V7mU/?p=3
基本操作:
- 移动画布:按住 Space 空格键再用鼠标就可以移动界面中间的画布区域
- 缩放画布:按住 Ctrl 键再用鼠标中键滚轮,就可以缩小放大画布区域
- 百分比显示:可以使用 Shift/Ctrl + 0 组合快捷键快速调整到 100% 大小显示
- 显示所有内容:可以使用 Shift + 1 组合快捷键快速显示
- 隐藏/显示侧边栏:可以使用 Ctrl + \ 组合快捷键快速隐藏/显示侧边栏
在界面右下角的 ? 按钮处还可以打开 Keyboard shortcuts (快捷键 Ctrl + Shift + ?) 将常用的快捷键显示在界面下方。
小结
- 按住
空格或中键滚轮可以移动画布 - 缩放画布按
Ctrl+中键滚轮,百分比显示画面Shift+0 - 显示所有画布,按
Shift+1 - 隐藏左右两侧面板
Ctrl+\
移动&缩放工具
对物体进行位置、大小的控制

移动工具快捷键是 V,缩放工具快捷键是 K
移动工具
对矩形进行复制操作
按住 Alt 键,鼠标移动到需要复制的矩形上,点击拖动即可完成复制。
在拖动的过程中按住 Shift 键可以保持水平或垂直方向的约束。
使用 Ctrl + D 快捷键可以重复地复制。
在多个矩形间距和位置没有对齐的情况下,可以先选中这些矩形然后使用 Figma 的 “整理” 功能调整布局。之后在选中这些矩形的情况下调整布局时会自动适配每个矩形的大小与间距,相当于是在范围内调整整体大小和布局对齐方式。
缩放工具
缩放工具主要用于整体缩放,和使用移动工具进行缩放的主要区别是:
使用缩放工具缩放可以保持等比例缩放,不会出现变形的情况。
使用移动工具缩放则会因为非等比例的缩放而导致一些图形变形。
小结
移动工具
- 用来选中和移动元素,快捷键
V - 按住
Alt拖动复制元素,Ctrl+D可以重复复制 - 可以修改形状的圆角,按
Alt点击小圆点可以单独控制圆角 - 框选所有元素,可以使用整理功能,方便对间距进行整体控制
缩放工具
- 用来缩放多个元素不会变形,快捷键
K - 圆角使用移动工具缩放后会变形,借助缩放工具即可
Frame 与组的认识
学习更高级的“组”
组
组,主要的功能是在于协助我们去批量地选中一些元素,然后为这些元素设计效果。
在 Figma 中的 “组” 与其他设计软件中的 “组” 拥有更多的功能。
相似矩形进行编组操作
创建如下的矩形

框选住所有矩形,鼠标右键菜单,创建编组,快捷键是 Ctrl + G。
编组成功之后,移动其中任意一个矩形都可以批量移动所有在组内的矩形。
取消编组,可以在选中矩形后,使用鼠标右键菜单取消或使用快捷键 Ctrl + Shift + G。
如何使以上任意两个矩形成组?
加选操作,先点击第一个矩形,再按住 Shift 键,然后点击第二个矩形,就可以同时操作两个矩形。
取消加选,只需要先取消选中,再单独点击一个矩形即可。
单独调整一个矩形的位置,会影响分组整体大小。
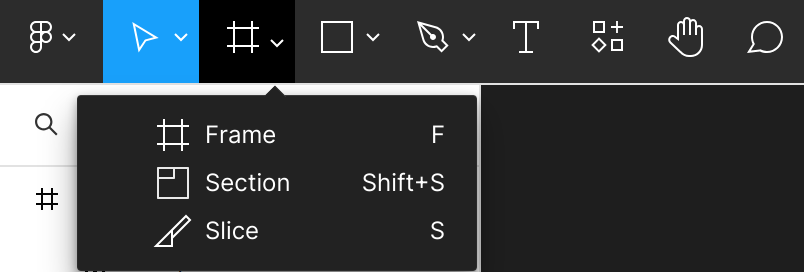
画框
用画框进行编组

Frame 画框快捷键为 F
同样选中所有的矩形,鼠标右键菜单或使用快捷键 Ctrl + Alt + G 添加画框编组。
取消画框的快捷键是 Ctrl + Shift + G。
画框和分组之间可以相互切换。
画框具有裁剪功能,可以在有内容的画框编组下使用移动工具单独调整画框,再使用裁剪功能保留一部分内容,类似于蒙版的效果。
单独调整画框中一个矩形的位置,不会影响画框整体大小,不同于分组。
在填充颜色时,画框不会影响其中矩形的颜色,相当于画框是一个背景色,而分组就是这些矩形组成的,填充颜色时按组批量调整矩形颜色。
画框可以无限嵌套,对外层画框的调整会影响到内部的画框。
强制嵌套可以在移动画框时按住 Ctrl 键,不需要强制嵌套可以按住空格键。
小结
组
- 编组快捷键
Ctrl+G;取消编组Ctrl+Shift+G - 配合移动工具按
Shift为加选 - 当子元素调整边界或移动位置时,组的边界会自动调整
- 组相当于批量移动工具,不具备高级属性
什么情况下使用组?
- 你希望对整个组调整大小的同时也能够影响子级的大小缩放
- 你想对多个元素进行位置的移动
画框
- 添加画框快捷键
Ctrl+Alt+G;取消画框Ctrl+Shift+G - 右侧属性栏中可以切换两种状态
- 勾选裁剪内容后,超出画框的内容将不再显示
- 弹性布局必备,子元素能够在父级 frame 变化时保持自身相对位置和大小
- 强制嵌套快捷键移动时按
Ctrl;如不需要嵌套移动时按空格
什么情况下使用 Frame
- 你的项目需要用到弹性布局/自适应
- 你想对超出范围的内容部分进行裁切
- 具备多个画框进行嵌套
形状工具
学习常见造型的绘制
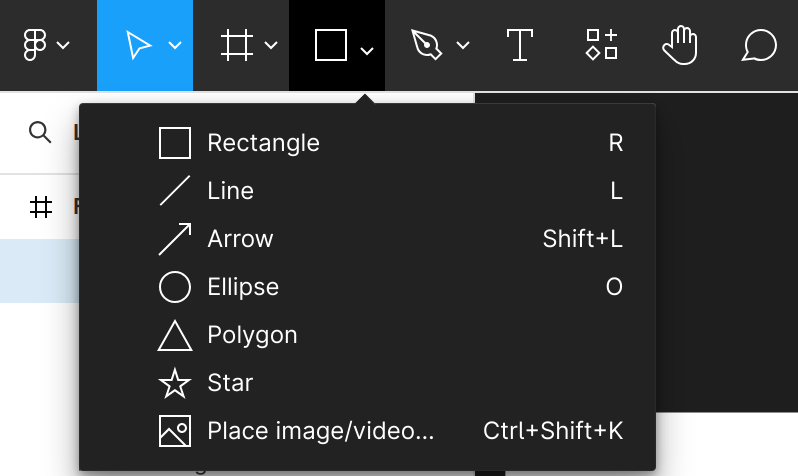
绘制常用基础造型
Figma 内置了以下这些基本的形状造型

矩形工具 (快捷键
R) 。绘制时按住 Shift 键可以绘制正方形,不按 Shift 就是绘制长方形。绘制完后可以对它的圆角进行设置,按住 Alt 键可以对单边进行圆角的设置。直线工具 (快捷键
L)。绘制时按住 Shift 键可以绘制水平或垂直方向的直线。箭头工具和直线工具是类似,区别是提前添加好了箭头。
椭圆工具 (快捷键
O)。绘制时按住 Shift 键可以绘制圆形。还可以通过小圆点调整成扇形、饼形。多边形工具。绘制时按住 Shift 键可以绘制正多边形。
星形工具。绘制时按住 Shift 键可以绘制正五角星。
放置图片工具。可以将图片快速剪切到任意图形中,在设计头像框的时候很有用。
此外还可以通过两个图层叠加的方式,在图片下方放置一个圆形框,通过蒙版的设置,裁剪出头像框。快捷键 Ctrl + Alt + M
小结
形状工具
- 编辑形状工具可以双击或者点击工具栏上方的按钮编辑对象
- 使用移动工具可以在编辑模式下对单独的锚点进行圆角修改
- 布尔运算使用方法和其他设计软件一样,合并形状快捷键
Ctrl+E
蒙版工具
- 上层为图像,下层为遮罩,创建蒙版快捷键
Ctrl+Alt+M再按一次就是取消蒙版 - 功能更像是对图像进行裁切,更便捷的操作可以使用 Frame 或者放置图片功能,快捷键
Ctrl+Shift+K
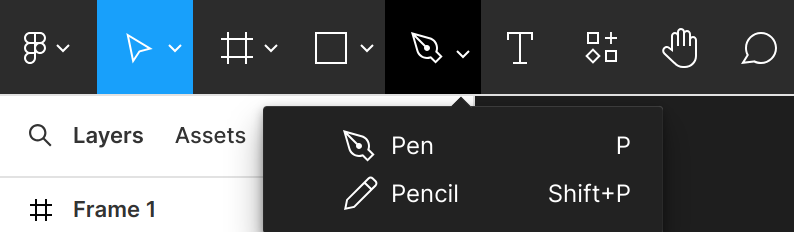
钢笔工具
自由的绘图工具
使用钢笔绘制直线曲线

钢笔工具快捷键 P,铅笔工具快捷键 Shift+P
切换到钢笔工具,先点击一个点,再按 Shift 键点击另外一个点,就可以绘制水平、垂直的直线。绘制完成后,由于点线会持续跟踪鼠标,可以按 Esc 键断开当前的点线,然后就可以绘制不与当前直线相连的新的直线。
点击一个点后拖拽到一个点后松开鼠标,就可以调整这两点之间直线的弯曲度,从而绘制曲线。
点击曲线锚点会出现一个“控制手柄”的东西,主要用于调整曲线的弧度,按住 Alt 键可以单独调整一边的曲线弧度。
曲线和折线拥有不同的锚点,折线锚点可以在按住 Ctrl 键后鼠标点击转换成曲线锚点。
消除折线锚点可以在按住 Alt 键后点击折线锚点,会将这个折线锚点移除,并把折线变为最近的两个锚点之间的直线。
创建新的折线锚点可以直接使用移动工具拖动两个锚点连线之间的中心点。
小结
钢笔工具
- 钢笔快捷键
P - 路径线绘制完毕后按
Esc断线 - 弯曲点快捷键按
Ctrl点击锚点 - 使用钢笔工具在路径线上可以直接添加点,按
Alt键进行减点 - Figma 中点与点之间会进行连接,从而构成一个完整的图形
- 双击绘制完的闭合路径线,可以使用颜料桶直接进行上色
文字工具
智能的文字系统
选中文字工具后可以在画布上单击输入文本,也可以拖拽出文本框再输入,后者更适合段落文本输入。
Figma 默认只显示英文字体的预览,中文字体可以通过一个 Chinese Font Picker 的插件预览。
复制一个文本到另一个文本上:
在 Figma 中的两段文字,其中一段文本可以选择“复制为文本”,在粘贴到另一段文本时保留另一段文字原本的属性。也可以选择“复制属性”将文本的属性应用到其他文本上。
文本还可以添加超链接,只需要复制一个链接,选中文本后粘贴即可。具有超链接的文本会出现下划线,鼠标悬停在文本上时也会显示链接内容。
文本的属性和样式还可以保存发布到组件库,之后在其他文档中只要启用组件库就可以直接使用已发布的文本属性和样式等。
小结
文本工具
- 文字快捷键
T - Figma 属性栏数值调整区域都可以按
Alt结合鼠标左键进行调整 - 直接复制文字会把文字属性一并复制过去,通过
复制为文本解决此问题 - 复制属性快捷键
Ctrl+Alt+C;粘贴属性快捷键Ctrl+Alt+V - 可通过保存文本样式进行复用或者推送给团队使用
- 网页链接可以在文字上直接粘贴,就可以快速制作跳转链接
预览以及分享
让其他人看到自己的设计
- 草稿中的文件可以分享和编辑,对方可以保存
- 只有付费团队中的项目可以设置不让对方保存
- 在画板上右键可以设置封面
- 通过评论功能进行团队之间的沟通
属性栏 功能详解(上)
对齐、分布、坐标、图层
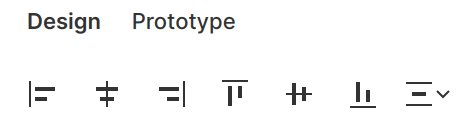
对齐、平均分布
对图形进行对齐和平均分布

对齐方式有:
- 左对齐,快捷键 Alt + A
- 水平中心对齐,快捷键 Alt + H
- 右对齐,快捷键 Alt + D
- 顶部对齐,快捷键 Alt + W
- 垂直中心对齐,快捷键 Alt + V
- 底部对齐,快捷键 Alt + S
圆角的设置:
默认情况下,改动矩形的其中一个圆角,其他圆角也会一并改动。可以在右侧面板开启独立圆角,单独调整其中一个圆角,也可以使用 Alt 快捷键的方式调整。
平滑圆角是专门针对 ios 设备的功能,用于制作符合 ios 规范的圆角。
翻转的功能:
垂直翻转,选中图形后,快捷键 Shift + V
水平翻转,选中图形后,快捷键 Shift + H
图层
操作滤色以及正片叠底
图层有变暗、正片叠底、滤色、叠加等模式
对于黑色背景可以使用滤色隐藏,对于白色背景可以使用正片叠底隐藏。
图层顺序调整:
- 上移当前选中图层,快捷键 Ctrl + ]
- 下移当前选中图层,快捷键 Ctrl + [
- 上移到顶层,快捷键 Ctrl + Shift + ]
- 下移到底层,快捷键 Ctrl + Shift + [
属性栏 功能详解(下)
填充、描边、投影、导出
填充
填充的不同类型
纯色、线性渐变、径向渐变、角度渐变、菱形渐变、图片填充
描边
改变边的大小粗细
阴影
在右侧面板的“效果”一栏可以修改阴影效果,默认的就是“投影”,可以调整投影的大小、位置、聚焦等。
导出
选中某一个制作好的组件可以导出为图片,需要先将这些组件编组才能预览效果图。
切片工具,被切片包含的内容,可以一并导出。
Figma 插件安装与使用
提升效率必备
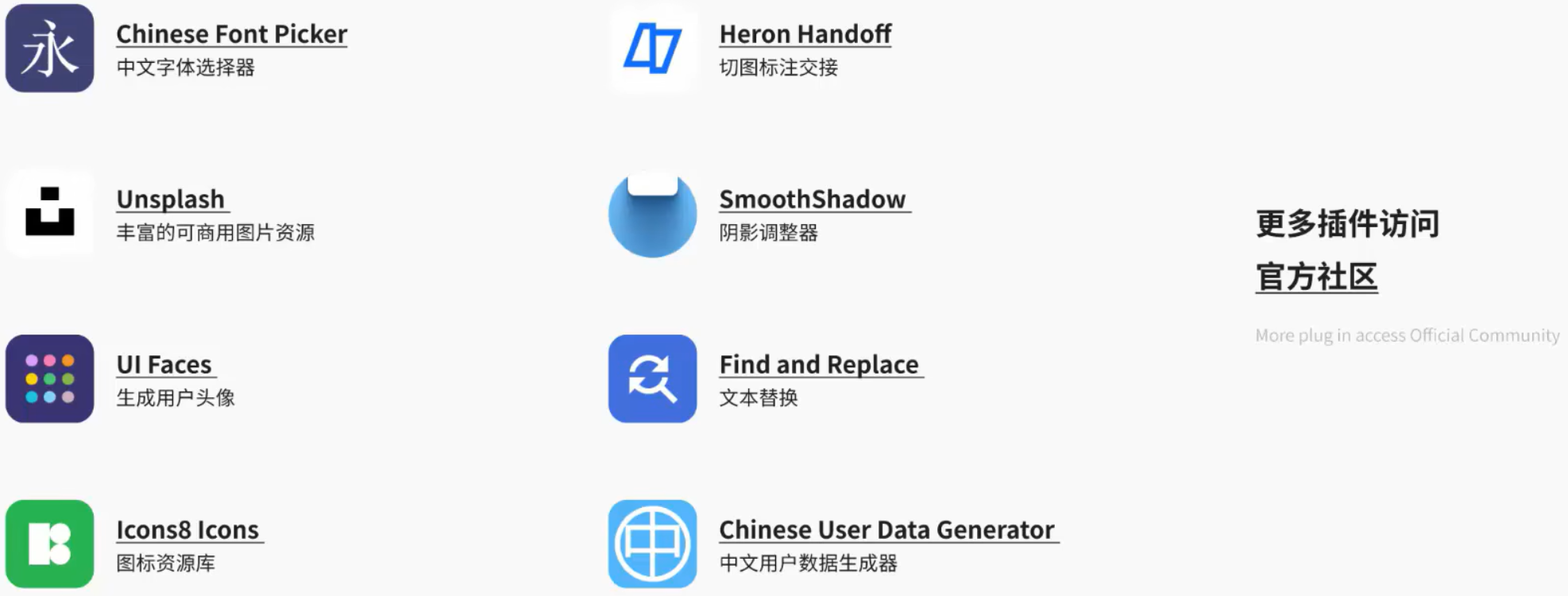
常用插件推荐

更多插件可访问官方社区 https://www.figma.com/community/plugins
组件管理
元素组件 & 变体组件
常规的组件如何搭建?具有多状态的组件如何搭建?
组件分为模板组件和实例组件,模板相当于是最大的组件,实例组件是在复制模板文件后产生的。对实例组件的修改不会影响模板组件,但是对模板组件的修改可以影响所有基于它的实例组件。
对于开关按钮这类复杂组件需要通过变体功能进行管理。
选中同一按钮的多个不同状态的组件,合并为变体。之后使用这个变体组件时,就可以在右侧面板切换不同状态。
变体组件对于命名有一定要求,需要对一堆组件进行批量命名。批量重命名,可以使用快捷键 Ctrl + R。
命名示例 版本=ios,状态=默认,开关=false/true
先选中所有的 ios 组件,重命名为 版本=ios, 这里的英文逗号 , 不可忽略。同理选中所有的 android 组件,重命名为 版本=android,
再选中所有默认状态下的组件,包括 ios 和 android 的组件,点击“当前名称”或“current name”,这时输入框里会出现 $& 的字样 (也可以手动输入 $& 表示当前的名称),接着在后面输入 状态=默认, 即可。
同理重命名其他状态的组件即可。
开关状态,可以先选中所有的关状态组件,重命名为 $&开关=false ($& 可以保留当前的名称),再选中所有的开状态组件,重命名为 $&开关=true。
最后把所有重命名好的组件合并为变体组件,就可以通过这一个组件观察不同版本,不同状态下的组件。
小结
组件管理
- 添加组件快捷键
Ctrl+Alt+K - 组件分为初始组件和实例组件 (复制初始组件得到的)
- 修改初始组件会直接影响实例组件,如不需要影响,对实例组件进行分离实例即可
Ctrl+Alt+B - 项目中具有多种属性状态的组件,使用变体功能进行搭建。变体组件需要基于初始组件搭建。
- 操作变体组件时,对命名规则要求较高,需要特别注意
- 重命名快捷键
Ctrl+R
组件库管理
制作完成的组件可以发布到组件库,之后在其他文档中只要启用组件库,就可以快速使用组件库中的组件。
约束和栅格
弹性布局的设置
弹性布局需要对元素进行约束。
约束的是画框内的子级元素,不是画框本身。如果在画框中还有分组,则分组内的元素不直接受画框的影响。
约束工具
- 约束常用于适合弹性布局的界面中
- 当父级画框进行大小拖动时,只会影响子级,不能跨级控制
- 按
Shift可以加选或减选约束控制
布局网格
布局网格就是栅格化。
在右侧面板添加布局网格,可以调整网格的大小,还可以设置按列、按行的栅格化。比较常用的是按列栅格化。
按行、按列栅格化中还有类型选项,默认是“拉伸”类型,也就是弹性布局,还有左、右、居中类型。
布局网格的样式也可以保存发布并在其他文档中使用。
栅格工具
- 栅格工具可以应用在 UI (4/6 列网格) 以及网页设计中 (12/24 列网格)
- 需要弹性布局就选择 “拉伸” 模式,其余情况选择 “左” “右” “居中”
- 栅格支持保存样式
自动布局
弹性布局的设置
文字在一个矩形框中如何保持与边框上下左右的间距?
可以使用自动布局实现。
先选中文字元素后按 Shift + A 可以快速添加自动布局,此时文字会被套上一层框。背景颜色可以在右侧面板的“填充”中设置,圆角也是在右侧面板中设置。这样不需要单独绘制矩形,而是直接通过自动布局添加背景。
在自动布局面板中的“下”和“右”选项可在复制多个自动布局组件时修改外层自动布局的方向,从而使内部的多个自动布局组件改变排列方向。
添加外层自动布局,可以在选中元素后,再按 Shift + A 键。修改复制方向的时候,需要选中外层自动布局。
自动布局面板中还可以调整多个自动布局组件的间距,同样在修改的时候需要选中外层自动布局。
在自动布局中还有适应内容、固定宽度、填充容器的设置。
总结
自动布局
- 需要有一个大图层管理里面的小图层
- 适应内容:根据文字数量变化自动调节
- 固定宽度:组件的宽度和高度固定
- 填充容器:根据外轮廓的大小变化,内部元素大小也随之改变
磨砂图标绘制
借助背景模糊快速打造磨砂质感
- 绘制造型
- 添加描边
- 添加渐变、背景模糊
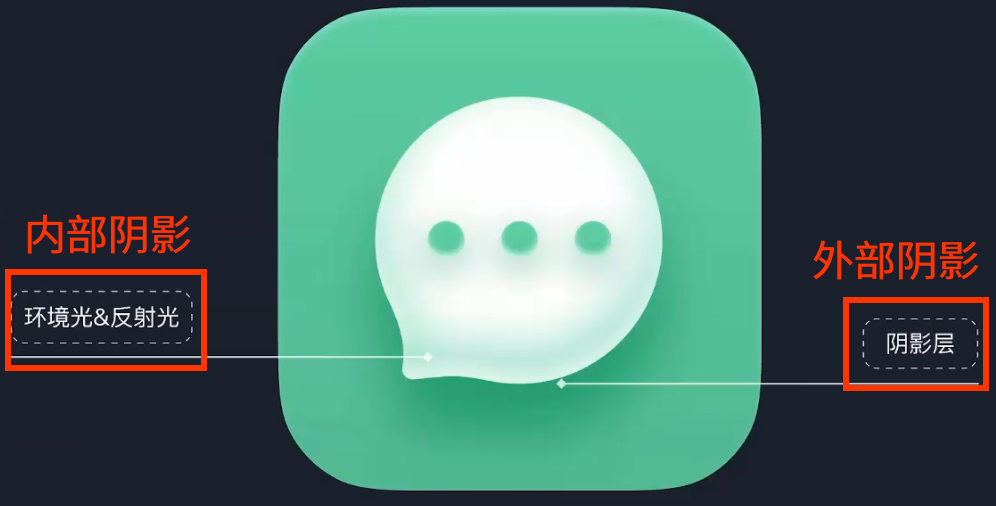
微质感图标绘制
轻盈且具有立体感的技法打造
此类图标在绘制过程中主要涉及两个知识点:
- 外部阴影
- 内部阴影

在 Figma 中可以为图标同时添加多个外部阴影以及多个内部阴影。
这里气泡框可以先绘制圆形,再绘制小矩形。选中这两个图形,先点击 Union selection 连集使其成为一个组合图形 (内部没有其他边界线),再点击 Flatten selection 拼合,相当于合并图层。
然后双击图层,调整图形交界处的圆角。
造型完成后,就是对图形添加投影黑内部阴影,然后调整阴影的颜色、位置以及模糊度,直到符合预期效果。
总结
- 造型绘制
- 颜色添加
- 阴影、内阴影添加
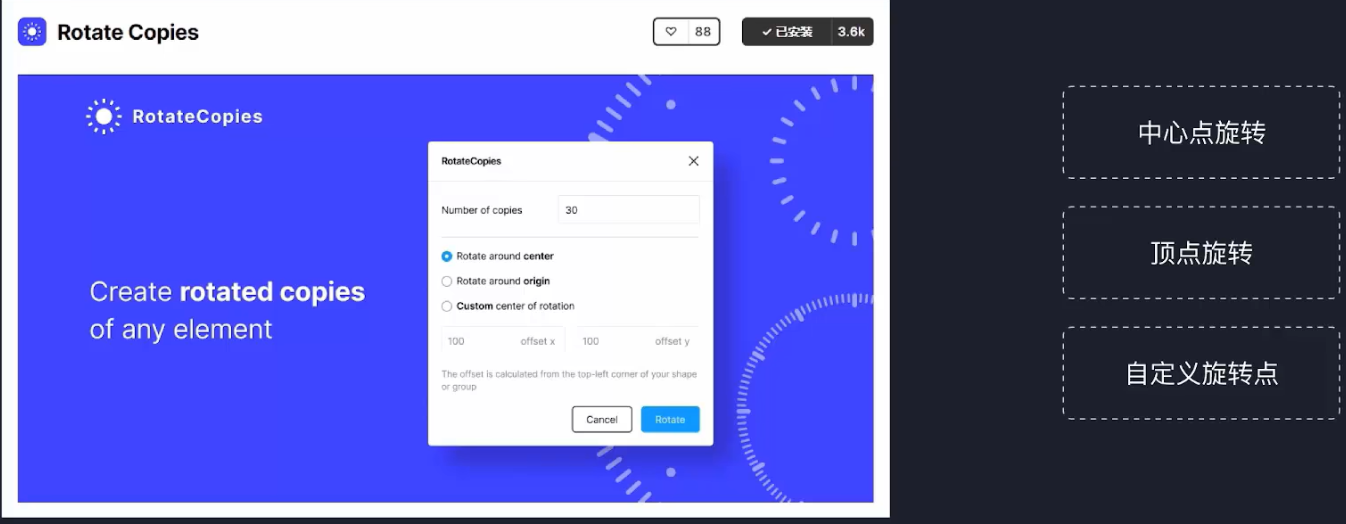
螺旋图标绘制
借助插件高效完成复制操作
Figma 本身不具备重复旋转的操作,可以借助插件的方式高效地完成此类图标的绘制。

可以绘制一个半径大小为 1 的圆形作为自定义旋转点的定位,配合这个插件实现螺旋图形的绘制。
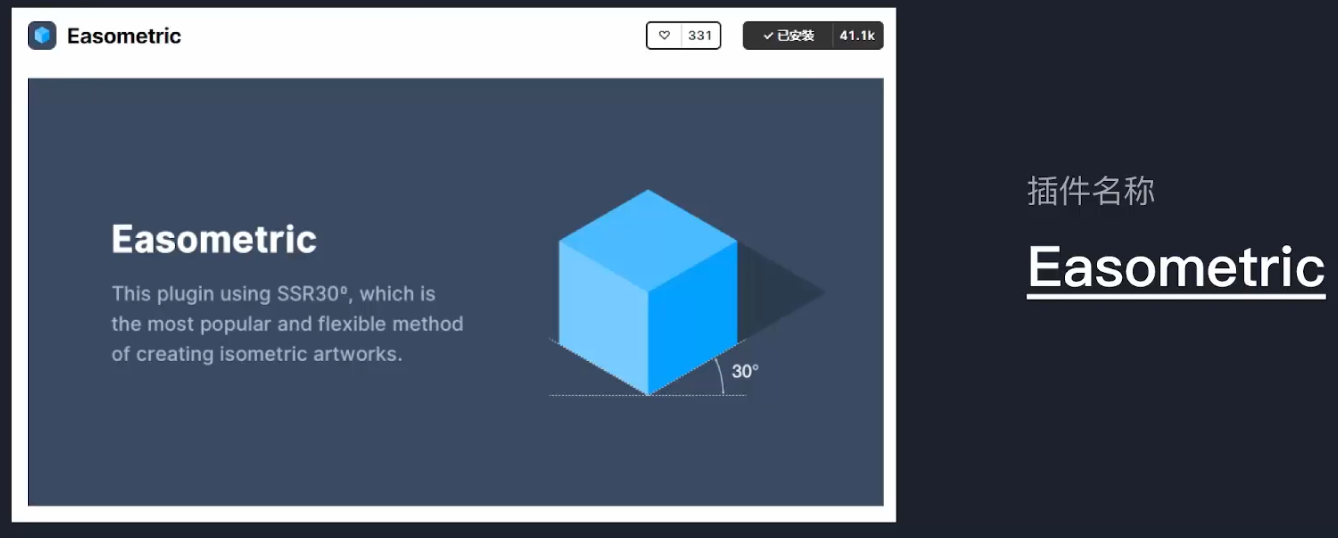
2.5D图标绘制
使用插件巧妙绘制轴测图标

这个插件适合制作简单的 2.5D 图形,如果涉及比较复杂的 2.5D 图形,不建议使用 Figma 绘制。
项目应用
网页 UI 设计
使用 Figma 绘制简单的 web 登录注册页面,使用弹性布局适配移动端和 PC 端。
可以尝试临摹现有的流行网站主页等,重点关注多端的适配。
实战案例相关视频参考:https://www.bilibili.com/video/BV1FG4y1K7t1/
UI 设计与前端开发
前端开发者,如果想自己实现一些较为复杂的网页,总是要编写代码、收集各种素材、调整各种样式。
这些工作可能并不利于前端开发者专注于界面 UI 布局设计,因为前端开发在编写代码时无法预览整个网页最终的效果,必须要把代码以及样式编写完整。在这个过程中,代码以及样式的调整会分散开发者的精力,从而导致最终的网页视觉效果、交互效果不尽人意。
UI 设计工具如 Figma 虽然在操作上可能并不符合前端开发的习惯,但是 UI 设计图好比是前端开发的蓝图。
对于需要自行实现网页 UI 设计并且不希望依赖任何第三方组件库的前端开发者,或者是需要自行设计组件库组件的前端研发者来说,在编写代码之前,先设计出一份蓝图是很有帮助的。
这也可以减轻前端开发者在后续编写代码时的压力:前端开发者可以根据蓝图更加专注于代码上的工作,而不必一边思考代码的编写,一边纠结一些 UI 设计上的问题。
或者说,在大型自研项目中,UI 设计一般是不可或缺的一环。Figma 在团队协作中具有一定优势,而前端开发者往往是需要和 UI 设计师对接工作的,这也意味着前端开发者可能会接触到 Figma 这类工具,因此具备一定的认知也是有帮助的。
参考资料
- 标题: Figma 设计入门
- 作者: Entropy Tree
- 创建于 : 2024-05-09 22:07:11
- 更新于 : 2024-05-09 22:20:37
- 链接: https://www.entropy-tree.top/2024/05/09/figma-starter/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
